落ちゲーアプリ作成20(BGM再生)
久しぶりの投稿になります。
PCを入れ替えたいのも有りまして、アプリをデプロイして新しいPCで立ち上げて行きたいのですが、エラーが続いています。
おそらくアプリのいろいろなバージョンが古いということで、バージョンアップしていますので、そのうち新しいPCからの投稿になります。
今回は、以前よりゲームBGMを導入しようとしていたことができたので、投稿します。
html.erb で
<div><%= audio_tag 'bakumatsubukyoku_hananoran.mp3', id:"geme_sound"%></div>
<div><%= audio_tag 'koukaon.mp3', id:"ken_sound"%></div>
を導入していましたが、やっと稼働します。
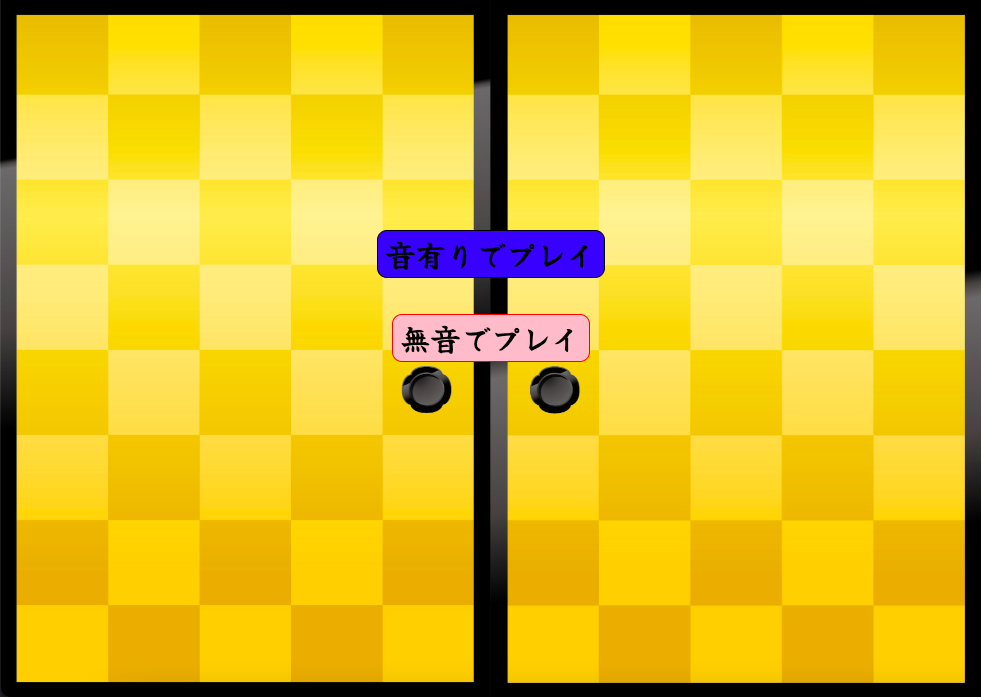
以前より、クリックなどの人の動作によって、音声が再生されることがわかっていたので、ゲーム前に襖画面を導入し、音有りプレイと音無しプレイのボタンを設けて、ゲーム時に音声を再生するか選択できるのとクリックすることで音声が再生されることを同時に実現しました。
音声再生は JavaScript を利用して、
function sound() {
document.querySelector(`.sound_start`).addEventListener('click', () => {
const gameSound =document.getElementById('geme_sound');
gameSound.play();
gameSound.volume = 0.3;
const ninjas = document.getElementById("ninjas");
const kenSound = document.getElementById("ken_sound");
ninjas.addEventListener('click', function(){
kenSound.play();
kenSound.volume = 0.3;
});
});
};
if(document.URL.match(/new/)){window.addEventListener('load', sound)};
としました。
制限時間の setInterval も同じように `.sound_start` の click をイベント発火とすることで、クリックしてからスタートすることにし、ページの自動遷移も setTimeout を setInterval と同じスコープに入れることで、クリックしてから一定時間で自動にページが切り替わるようにしました。
かなりイメージが出来上がってきました。
あとは点数の保存がしたいなと思っています。では。